BSI Purwokerto - BELAJAR HTML part 2
Hello my sunlight! Iya kali ini berjumpa lagi bersama Mentari. Masih tentang Belajar HTML, karena ternyata ilmunya itu buanyaaak banget! Sekarang langsung aja yuk kita simak rangkuman dari Pertemuan Tiga, belajar HTMLpada hari Senin, 26 Maret 2018 bersama bapak Fabriyan Fandi Dwi Imaniawan.
Langkah pertama yang harus kita lakukan adalah
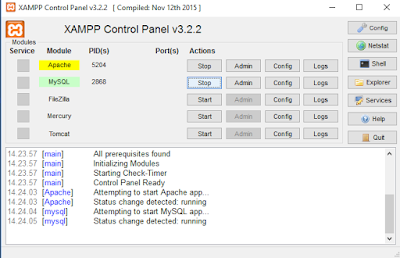
1. Aktifkan XAMPP (Apache dan my SQL)
2. Membuat Tabel menggunakan HTML
Nah sekarang yang akan kita pelajari adalah cara membuat TABEL menggunakan HTML, yuk simak penjelasan dan langkah-langkahnya!
TAG <table>
Struktur:
-Tabel terdiri dari baris dan kolom.
Dalam HTML, <table> terdiri dari <tr> dan <td> / <th>
-tr = table row (baris tabel)
-td = table data (isi tabel atau kolom)
-th = table heading (judul kolom) --> OTOMATIS TEBAL (BOLD)
STRUKTUR DASAR TABLE <table>
<table>
<tr>
<td>....</td>
<td>....</td>
</tr>
</table>
STRUKTUR DI ATAS TERDIRI DARI 1 BARIS 2 KOLOM
-Struktur tabel juga bisa digunakan sebagai Layout.
-Buat file baru di dalam folder lat 1, dan simpan dengan nama: latihantabel.html
-Isikan struktur dasar html pada file lathiantabel.html
-Tambahkan coding pembuatan tabel
-Simpan dan lihat hasilnya di browser.
ATTRIBUTE HTML <table>, <tr>, <th>, <td>
Penulisan attribute HTML
<nama_tag nama_attribute="isi_attribute">
ex: <table width="400">
-Allign = Perataan (center, left, right)
ex: <table allign="center">
-Width = Lebar (di isi dengan angka satuannya pixel/px/%)
ex: <table width="500">
<table width="30%">
-Border = Garis tepi (di isi dengan angka, satuannya pixel/px)
ex: <table border="5">
Untuk Border "MAKIN BESAR ANGKA MAKA SEMAKIN TEBAL"
-BG Color = Background Color Table
ex: <table bgcolor="yellow">
-Cellspacing = Jarak garis tepi dalam dengan garis tepi luar
ex: <table cellspacing="5">
-Cellpadding = Jarak garis tepi dalam dengan text
ex: <table cellpadding="2">
-Rowspan = Menggabungkan Baris
ex: <td rowspan="3">
-Colspan = Menggabungkan Kolom
ex: <td colspan="2">
-MEMBUAT HYPERLINK / LINK-
Tag anchor <a>
Attribute Tag Anchor:
-Href = Referensi (Alamat web / Nama file)
ex: <a href="index.html">Home</a>
<a href="bsi.ac.id">Home</a>
-Target = Membuka tab baru di browser
ex: <a target="_blank">Home</a>
-Title = Tooltip (Muncul keterangan saat link di sorot)
ex: <a title="Halaman Beranda">Home</a>
ex: </table>
<br>
<br>
< a href="percobaan.html" title="Halaman Percobaan"
target="_blank">Pergi ke Percobaan</a>
-MENAMPILKAN GAMBAR MENGGUNAKAN HTML-
TAG IMAGE <img/>
Attribute Tag Image:
-Src = Source (alamat gambar)
-Title = Tooltip muncul keterangan saat gambar di sorot
-Height = Tinggi gambar
-Width = Lebar gambar
-Alt = Keterangan pengganti jika gambar tidak berhasil di load
ex: <img src="sayang aku.jpg" title="Sayang Aku" height="300"
width="300" alt="Sayang Aku"/>
Nah, dari sekian banyak penjelasan diatas. Saya akan tunjukkan Script dan Hasilnya!
Sekian penjelasan berdasarkan Rangkuman pertemuan 3 tentang belajar HTML part 2. Semua penjelasan ada di part 1 dan 2. Jika ada yang mau ditanyakan, bisa kalian tanyakan di kolom komentar. Maaf jika masih banyak kekurangan dan kesalahan, kita sama-sama belajar.
TERIMA KASIH dan SAMPAI JUMPA DI POSTINGAN SELANJUTNYA!
Purwokerto, 2 April 2018
-Mentari Rizki-
Langkah pertama yang harus kita lakukan adalah
1. Aktifkan XAMPP (Apache dan my SQL)
 |
| Pembahasannya sudah ada di Belajar HTML part 1 |
2. Membuat Tabel menggunakan HTML
Nah sekarang yang akan kita pelajari adalah cara membuat TABEL menggunakan HTML, yuk simak penjelasan dan langkah-langkahnya!
TAG <table>
Struktur:
-Tabel terdiri dari baris dan kolom.
Dalam HTML, <table> terdiri dari <tr> dan <td> / <th>
-tr = table row (baris tabel)
-td = table data (isi tabel atau kolom)
-th = table heading (judul kolom) --> OTOMATIS TEBAL (BOLD)
STRUKTUR DASAR TABLE <table>
<table>
<tr>
<td>....</td>
<td>....</td>
</tr>
</table>
STRUKTUR DI ATAS TERDIRI DARI 1 BARIS 2 KOLOM
-Struktur tabel juga bisa digunakan sebagai Layout.
-Buat file baru di dalam folder lat 1, dan simpan dengan nama: latihantabel.html
-Isikan struktur dasar html pada file lathiantabel.html
-Tambahkan coding pembuatan tabel
-Simpan dan lihat hasilnya di browser.
ATTRIBUTE HTML <table>, <tr>, <th>, <td>
Penulisan attribute HTML
<nama_tag nama_attribute="isi_attribute">
ex: <table width="400">
-Allign = Perataan (center, left, right)
ex: <table allign="center">
-Width = Lebar (di isi dengan angka satuannya pixel/px/%)
ex: <table width="500">
<table width="30%">
-Border = Garis tepi (di isi dengan angka, satuannya pixel/px)
ex: <table border="5">
Untuk Border "MAKIN BESAR ANGKA MAKA SEMAKIN TEBAL"
-BG Color = Background Color Table
ex: <table bgcolor="yellow">
-Cellspacing = Jarak garis tepi dalam dengan garis tepi luar
ex: <table cellspacing="5">
-Cellpadding = Jarak garis tepi dalam dengan text
ex: <table cellpadding="2">
-Rowspan = Menggabungkan Baris
ex: <td rowspan="3">
-Colspan = Menggabungkan Kolom
ex: <td colspan="2">
-MEMBUAT HYPERLINK / LINK-
Tag anchor <a>
Attribute Tag Anchor:
-Href = Referensi (Alamat web / Nama file)
ex: <a href="index.html">Home</a>
<a href="bsi.ac.id">Home</a>
-Target = Membuka tab baru di browser
ex: <a target="_blank">Home</a>
-Title = Tooltip (Muncul keterangan saat link di sorot)
ex: <a title="Halaman Beranda">Home</a>
ex: </table>
<br>
<br>
< a href="percobaan.html" title="Halaman Percobaan"
target="_blank">Pergi ke Percobaan</a>
-MENAMPILKAN GAMBAR MENGGUNAKAN HTML-
TAG IMAGE <img/>
Attribute Tag Image:
-Src = Source (alamat gambar)
-Title = Tooltip muncul keterangan saat gambar di sorot
-Height = Tinggi gambar
-Width = Lebar gambar
-Alt = Keterangan pengganti jika gambar tidak berhasil di load
ex: <img src="sayang aku.jpg" title="Sayang Aku" height="300"
width="300" alt="Sayang Aku"/>
Nah, dari sekian banyak penjelasan diatas. Saya akan tunjukkan Script dan Hasilnya!
 | |
| SCRIPT |
 | |
| HASILNYA |
Sekian penjelasan berdasarkan Rangkuman pertemuan 3 tentang belajar HTML part 2. Semua penjelasan ada di part 1 dan 2. Jika ada yang mau ditanyakan, bisa kalian tanyakan di kolom komentar. Maaf jika masih banyak kekurangan dan kesalahan, kita sama-sama belajar.
TERIMA KASIH dan SAMPAI JUMPA DI POSTINGAN SELANJUTNYA!
Purwokerto, 2 April 2018
-Mentari Rizki-


Comments
Post a Comment