BSI Purwokerto - Belajar Membuat Web part 3
Holla my sunlight! Wuhu Mentari bakal rajin update. Kali ini postingan Mentari InsyaAllah bermanfaat, karena berbagi ilmu, bukan suatu curhatan, hehe. Nah untuk postingan kali ini, Mentari akan membagikan rangkuman dari mata kuliah Web Programming 1 pada tanggal 2 April 2018 dengan dosen pengampu bapak Febriyan Fandi Dwi Imaniawan. Awkey, langsung aja yuk!
Tag form inputan HTML
<form>.....<form>
=>Tag untuk Pemrosesan
Di dalam tag <form> ada beberapa elemen pendukung:
<input>
<select>
<option>
<textarea>
......dsb
Attribute pada tag <form>
-action=> menuju ke link pemrosesan
contoh:
<form action="proses.html">
-method=> get (mengambil nilai) atau post (mengirim nilai)
contoh:
<form method="get">
-enctype=> encoding type, saat digunakan method post
contoh:
<form enctype="multipart/form-data">
multipart/form-data = digunakan bila pemrosesan sebuah form mengandung file/gambar
-name=> penamaan form
contoh:
<form name="Fbiodata">
-target=> menentukan tempat setelah pemrosesan
contoh:
<form target="_blank">
form akan membuat tab baru di browser setelah pemrosesan
Attribute Tag <input>:
<input type="password">
Attribute type pada tag <input>:
text, radio, checkbox, file, submit, reset, password
AND NOW! kita latihan yuk!
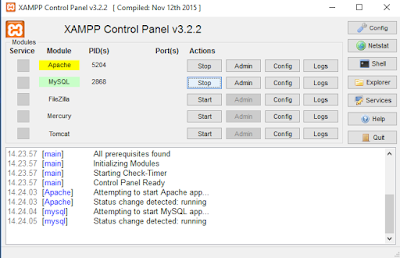
1. Jangan lupa, pertama kita harus start apl XAMPP (sudah ada penjelasannya di part 1 dan 2 ya)
-----------------------------------------------------------------------------------------------------------
<html>
<head>
<title>Contoh Formulir</title>
</head>
<body>
<h2>FORMULIR PENDAFTARAN</h2>
<form action="proses.html" method="post"
enctype="multipart/form-data" name="form_reg">
Nama Lengkap:<input type="text" name"nama_lengkap"
size"30" maxlength="30" value="Agam Aderald" required>
<br>
Jenis Kelamin:
<input type="radio" name="jekel" value="Pria"> Pria
<input type="radio" name="jekel" value="Wanita"> Wanita
<br>
Hobi:
<input type="checkbox" name="hobi" value="Renang"> Renang
<input type="checkbox" name="hobi" value="Basket"> Basket
<br>
Foto:<input type="file" name="foto">
<br>
Status:<select name="status" size="1">
<option value="">--Pilih--</option>
<option value="Menikah">Menikah</option>
<option value="Belum Menikah">Belum Menikah</option>
</select>
<br>
Alamat:
<textarea name="alamat" rows="5" cols="50"></textarea>
<br>
<br>
<input type="submit" value="SIMPAN" name="bsimpan">
<input type="reset" value="BATAL" name="bbatal">
</form>
</body>
</html>
---------------------------------------------------------------------------------------------------------------
5. Buka web browser, lalu ketikkan localhost/
Sekian rangkuman pertemuan 3 mata kuliah web programming 1. Apabila ada yang kurang jelas dan perlu ditanyakan, bisa kalian tanyakan di kolom komentar ya! Mohon maaf apabila masih terdapat banyak kesalahan dan kekurangan, karena kita disini sama-sama belajar.
SAMPAI BERJUMPA DI POSTINGAN SELANJUTNYA!
Purwokerto, 6 April 2018
-Mentari Rizki-
Tag form inputan HTML
<form>.....<form>
=>Tag untuk Pemrosesan
Di dalam tag <form> ada beberapa elemen pendukung:
<input>
<select>
<option>
<textarea>
......dsb
Attribute pada tag <form>
-action=> menuju ke link pemrosesan
contoh:
<form action="proses.html">
-method=> get (mengambil nilai) atau post (mengirim nilai)
contoh:
<form method="get">
-enctype=> encoding type, saat digunakan method post
contoh:
<form enctype="multipart/form-data">
multipart/form-data = digunakan bila pemrosesan sebuah form mengandung file/gambar
-name=> penamaan form
contoh:
<form name="Fbiodata">
-target=> menentukan tempat setelah pemrosesan
contoh:
<form target="_blank">
form akan membuat tab baru di browser setelah pemrosesan
Attribute Tag <input>:
- name = penamaan tag
- disabled = menonaktifkan tag
- width = mengatur lebar tag (type: image)
- height = mengatur tinggi tag (type: image)
- size = lebar kolom inputan
- maxlength = mengatur jumlah maksimum karakter
- placeholder = keterangan text dalam tag
- required = tag harus diisi
- readonly = hanya bisa dibaca, tidak bisa dirubah
- value = isi/nilai dari tag
- type = tipe inputan
<input type="password">
Attribute type pada tag <input>:
text, radio, checkbox, file, submit, reset, password
AND NOW! kita latihan yuk!
1. Jangan lupa, pertama kita harus start apl XAMPP (sudah ada penjelasannya di part 1 dan 2 ya)
2. Buka Notepad / notepad ++
3. Buat file baru: formulir.html simpan dalam folder "lat 1"
4. Ketikkan struktur dasar HTML pada file tersebut
-----------------------------------------------------------------------------------------------------------
<html>
<head>
<title>Contoh Formulir</title>
</head>
<body>
<h2>FORMULIR PENDAFTARAN</h2>
<form action="proses.html" method="post"
enctype="multipart/form-data" name="form_reg">
Nama Lengkap:<input type="text" name"nama_lengkap"
size"30" maxlength="30" value="Agam Aderald" required>
<br>
Jenis Kelamin:
<input type="radio" name="jekel" value="Pria"> Pria
<input type="radio" name="jekel" value="Wanita"> Wanita
<br>
Hobi:
<input type="checkbox" name="hobi" value="Renang"> Renang
<input type="checkbox" name="hobi" value="Basket"> Basket
<br>
Foto:<input type="file" name="foto">
<br>
Status:<select name="status" size="1">
<option value="">--Pilih--</option>
<option value="Menikah">Menikah</option>
<option value="Belum Menikah">Belum Menikah</option>
</select>
<br>
Alamat:
<textarea name="alamat" rows="5" cols="50"></textarea>
<br>
<br>
<input type="submit" value="SIMPAN" name="bsimpan">
<input type="reset" value="BATAL" name="bbatal">
</form>
</body>
</html>
---------------------------------------------------------------------------------------------------------------
5. Buka web browser, lalu ketikkan localhost/
Sekian rangkuman pertemuan 3 mata kuliah web programming 1. Apabila ada yang kurang jelas dan perlu ditanyakan, bisa kalian tanyakan di kolom komentar ya! Mohon maaf apabila masih terdapat banyak kesalahan dan kekurangan, karena kita disini sama-sama belajar.
SAMPAI BERJUMPA DI POSTINGAN SELANJUTNYA!
Purwokerto, 6 April 2018
-Mentari Rizki-





Comments
Post a Comment